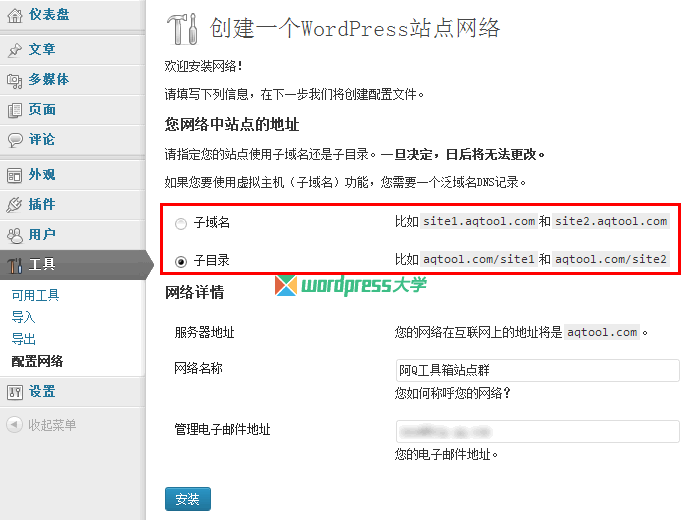
![图片[1]-侧边栏加入QQ群小小工具-韬哥副业项目资源网](https://mask2406.sancaiyx.com/wp-content/uploads/2024/01/Screenshot_1-1.jpg)
侧边栏加入QQ群小小工具
进入 后台 – 外观 – 自定义 – 额外CSS 添加下面文件里的代码:
/*加群小工具*/
.yfx-jiaqun h5 {
font-size: 16px;
line-height: 1.4;
}
.yfx-jiaqun-small {
padding: 15px;
}
.yfx-jiaqun p {
max-width: 80%;
}
.yfx-jiaqun {
letter-spacing: .5px;
}
.yfx-jiaqun .btn {
font-size: 13px;
}
.yfx-jiaqun .btn i {
margin-right: 3px;
}
.yfx-jiaqun .helper-thumb {
position: absolute;
right: 0;
bottom: 0;
}
.yfx-jiaqun-btn-on {
color: #fff;
background: #2c63ff!important;
box-shadow: 0 3px 10px -1px #2c63ff!important;
border: 0;
}
/*加群小工具*/进入 后台 – 外观 – 小工具 – 拖动自定义html到文章侧边栏 然后添加下面的代码:
<section class="yfx-jiaqun">
<div class="yfx-jiaqun-small">
<p>分享最新WordPress教程<br> 共同学习,共同进步,共同成长!</p>
<a href="https://jq.qq.com/?_wv=1027&k=AjrLKYRl" class="btn yfx-jiaqun-btn-on" uk-toggle=""><i class="iconfont icon-qq"></i>QQ交流群</a>
<div class="helper-thumb"><img src="https://z3.ax1x.com/2021/07/14/WZbbL9.png" alt="源分享"> </div>
</div>
</section>
© 版权声明
THE END



















暂无评论内容